Site internet : Différence entre versions
(→Modules Divi) (Balise : Éditeur visuel) |
(→Images) (Balise : Éditeur visuel) |
||
| Ligne 46 : | Ligne 46 : | ||
Les autres modules n'ont pas été nécessaires pour la réalisation du site. Si besoin, vous pouvez essayer d'autres modules, il y aura juste un peu de CSS à écrire pour coller au thème. | Les autres modules n'ont pas été nécessaires pour la réalisation du site. Si besoin, vous pouvez essayer d'autres modules, il y aura juste un peu de CSS à écrire pour coller au thème. | ||
| − | === Contenus === | + | === Contenus spécifiques === |
| − | ==== | + | ==== Titrages ==== |
| + | Pensez à utiliser les éléments pré-formatés '''Titre 1''', '''Titre 2''', '''Titre 3''', '''Titre 4''', '''Titre 5''', '''Titre 6''' pour vos titrages. Cela facilite un style homogène des titres sur le site. | ||
| − | ==== | + | ==== Boutons ==== |
| − | . | + | Dans l'éditeur de texte du module '''Texte''', en mode ''Visuel'', vous avez un bouton '''Ajouter un bouton'''. Vous avez juste à saisir le '''Lien''' et le '''Contenu''' puis à valider. |
| − | + | En mode ''Texte'', les bouton '''Button''' et '''/Button''' fonctionnent également. | |
==== Tableaux ==== | ==== Tableaux ==== | ||
| + | Préciser l'ID '''table-offres-bureau''' ou '''table-offres-atelier''' pour faire varier la couleur. Mettre en place un tableau avec une couleur différente demandera une intervention au niveau des CSS.<blockquote><nowiki><table id="table-offres-bureau" class="table-offres"></nowiki></blockquote><blockquote><thead></blockquote><blockquote><nowiki><tr></nowiki></blockquote><blockquote><nowiki><th>journée</th></nowiki></blockquote><blockquote><nowiki><th>1 jour/semaine</th></nowiki></blockquote><blockquote><nowiki><th>3 jours/semaine</th></nowiki></blockquote><blockquote><nowiki><th>Illimité</th></nowiki></blockquote><blockquote><nowiki><th>Bureau fermé perso</th></nowiki></blockquote><blockquote><nowiki></tr></nowiki></blockquote><blockquote></thead></blockquote><blockquote><tbody></blockquote><blockquote><nowiki><tr></nowiki></blockquote><blockquote><nowiki><td></nowiki>20 <nowiki><span class="devise">€ HT*</span></nowiki><nowiki></td></nowiki></blockquote><blockquote><nowiki><td></nowiki>80 <nowiki><span class="devise">€ HT/ mois*</span></nowiki><nowiki></td></nowiki></blockquote><blockquote><nowiki><td></nowiki>160 <nowiki><span class="devise">€ HT/ mois*</span></nowiki><nowiki></td></nowiki></blockquote><blockquote><nowiki><td></nowiki>230 <nowiki><span class="devise">€ HT/ mois*</span></nowiki><nowiki></td></nowiki></blockquote><blockquote><nowiki><td></nowiki>320 <nowiki><span class="devise">€ HT/ mois*</span></nowiki><nowiki></td></nowiki></blockquote><blockquote><nowiki></tr></nowiki></blockquote><blockquote><nowiki><tr class="interval"></nowiki></blockquote><blockquote><nowiki><td colspan="5"></nowiki></blockquote><blockquote><nowiki><div class="bulle-left"></nowiki></blockquote><blockquote><nowiki><div class="bulle-right"></nowiki></blockquote><blockquote><nowiki><div class="line">Connexion internet Wifi - Ethernet et une super plateforme collaborative</div></nowiki></blockquote><blockquote><nowiki></div></nowiki></blockquote><blockquote><nowiki></div></nowiki><nowiki></td></nowiki></blockquote><blockquote><nowiki></tr></nowiki></blockquote><blockquote><nowiki><tr class="interval"></nowiki></blockquote><blockquote><nowiki><td colspan="2"></nowiki><nowiki></td></nowiki></blockquote><blockquote><nowiki><td colspan="3"></nowiki></blockquote><blockquote><nowiki><div class="bulle-left"></nowiki></blockquote><blockquote><nowiki><div class="bulle-right"></nowiki></blockquote><blockquote><nowiki><div class="line">Casier perso / Bureau perso / Clé de la 5D</div></nowiki></blockquote><blockquote><nowiki></div></nowiki></blockquote><blockquote><nowiki></div></nowiki><nowiki></td></nowiki></blockquote><blockquote><nowiki></tr></nowiki></blockquote><blockquote><nowiki><tr class="interval"></nowiki></blockquote><blockquote><nowiki><td colspan="3"></nowiki><nowiki></td></nowiki></blockquote><blockquote><nowiki><td colspan="2"></nowiki></blockquote><blockquote><nowiki><div class="bulle-left"></nowiki></blockquote><blockquote><nowiki><div class="bulle-right"></nowiki></blockquote><blockquote><nowiki><div class="line">Accès à la salle de réunion</nowiki></blockquote><blockquote>8 personnes et bureau rendez-vous<nowiki></div></nowiki></blockquote><blockquote><nowiki></div></nowiki></blockquote><blockquote><nowiki></div></nowiki><nowiki></td></nowiki></blockquote><blockquote><nowiki></tr></nowiki></blockquote><blockquote></tbody></blockquote><blockquote><nowiki></table></nowiki></blockquote> | ||
==== Têtes ==== | ==== Têtes ==== | ||
| Ligne 62 : | Ligne 64 : | ||
=== Référencement === | === Référencement === | ||
| + | Au niveau de chaque page, vous avez un bloc '''Yoast SEO''' vous donnant un certain nombre d'informations au sujet du référencement. | ||
| + | |||
| + | Ce module vous permet également de définir un titre et une description que l'on retrouvera ensuite sur les moteurs de recherche. Pour se faire, dans ce modulecliquez sur '''Modifier l'extrait''' et saisissez les champs '''Titre SEO''' et '''Méta descrption'''. | ||
=== Blog === | === Blog === | ||
Version actuelle datée du 22 mars 2018 à 21:16
Sommaire
Comptes / Accès
Création des comptes
Les comptes utilisateurs sont automatiquement créés depuis la plateforme lors de la connexion de l'utilisateur.
- Identifiant : PrenomNom
- Mot de passe : identique à celui de la plateforme
Permissions
Le rôle de base lors de la création de l'utilisateur est Auteur. Si ces permissions ne sont pas suffisantes, demander à un administrateur de les modifier via la section Utilisateurs.
Si vous êtes Auteur, vos modifications seront soumises à un administrateur pour relecture avant mise en ligne.
Connexion à l'interface d'administration
Vous avez deux possibilités :
- Se connecter à la plateforme et cliquer sur le lien Blog.
- Aller directement sur la page d'administration.
Édition de contenu
Thème Divi
Générateur Divi
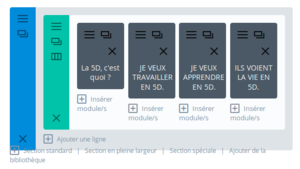
Lorsque vous éditez du contenu avec le thème Divi, tout est structuré en Sections, Lignes et Modules. L'imbrication de ces éléments vous permettent des mises en pages complètes et variées.
Dans notre cas, les Sections vont être utilisées pour chaque bloc de contenu, tantôt avec un fond de couleur, tantôt avec un fond blanc. Chacune de ces Sections comprend une ou plusieurs Lignes permettant des mises en page différentes.
En haut à gauche de chacun de ces éléments, vous avez accès à trois boutons (de haut en bas) :
- Options de l'élément (spécifiques à son type : Section, Ligne ou Module) : couleur de fond, marges, mode pleine largeur, options du module etc.
- Dupliquer : permet de dupliquer un élément pour en récréer un similaire
- Structure (uniquement pour Ligne) : permet de modifier la mise en page de la ligne
Le site de la 5D étant en pleine largeur, veillez à ce que les Lignes soient systématiquement en mode Pleine largeur.
Les Sections, Lignes et Modules peuvent être définis en tant qu'élément global (affichés en vert fluo) ou non global (affichés en bleu, vert et gris). Si vous les définissez en global, ils seront utilisables sur d'autres pages. Ils apparaîtront également sur la page Divi > Bibliothèque Divi et via les liens Ajouter de la bibliothèque présents dans le générateur Divi.
Modules Divi
Voici les modules que vous pouvez utiliser :
- Texte : pour tous les contenus texte. Veiller à sélectionner la bonne couleur de texte en fonction de la couleur du fond (foncé ou clair)
- Image : pour l'affichage des images
- Code : utilisé pour afficher du code spécifique
- Formulaire de contact
- Coworker : module créé sur mesure pour l'affichage des coworkers
Les autres modules n'ont pas été nécessaires pour la réalisation du site. Si besoin, vous pouvez essayer d'autres modules, il y aura juste un peu de CSS à écrire pour coller au thème.
Contenus spécifiques
Titrages
Pensez à utiliser les éléments pré-formatés Titre 1, Titre 2, Titre 3, Titre 4, Titre 5, Titre 6 pour vos titrages. Cela facilite un style homogène des titres sur le site.
Boutons
Dans l'éditeur de texte du module Texte, en mode Visuel, vous avez un bouton Ajouter un bouton. Vous avez juste à saisir le Lien et le Contenu puis à valider.
En mode Texte, les bouton Button et /Button fonctionnent également.
Tableaux
Préciser l'ID table-offres-bureau ou table-offres-atelier pour faire varier la couleur. Mettre en place un tableau avec une couleur différente demandera une intervention au niveau des CSS.<table id="table-offres-bureau" class="table-offres">
<thead>
<tr>
<th>journée</th>
<th>1 jour/semaine</th>
<th>3 jours/semaine</th>
<th>Illimité</th>
<th>Bureau fermé perso</th>
</tr>
</thead>
<tbody>
<tr>
<td>20 <span class="devise">€ HT*</span></td>
<td>80 <span class="devise">€ HT/ mois*</span></td>
<td>160 <span class="devise">€ HT/ mois*</span></td>
<td>230 <span class="devise">€ HT/ mois*</span></td>
<td>320 <span class="devise">€ HT/ mois*</span></td>
</tr>
<tr class="interval">
<td colspan="5">
<div class="bulle-left">
<div class="bulle-right">
<div class="line">Connexion internet Wifi - Ethernet et une super plateforme collaborative</div>
</div>
</div></td>
</tr>
<tr class="interval">
<td colspan="2"></td>
<td colspan="3">
<div class="bulle-left">
<div class="bulle-right">
<div class="line">Casier perso / Bureau perso / Clé de la 5D</div>
</div>
</div></td>
</tr>
<tr class="interval">
<td colspan="3"></td>
<td colspan="2">
<div class="bulle-left">
<div class="bulle-right">
<div class="line">Accès à la salle de réunion
8 personnes et bureau rendez-vous</div>
</div>
</div></td>
</tr>
</tbody>
</table>
Têtes
Code HTML à utiliser pour insérer une de vos têtes dans le contenu :<div class="tete tete-emilie"><div class="content">Coucou tout le monde !</div></div>
<div class="tete tete-guillaumeg"><div class="content">Coucou tout le monde !</div></div>
<div class="tete tete-sam"><div class="content">Coucou tout le monde !</div></div>
<div class="tete tete-thomas"><div class="content">Coucou tout le monde !</div></div>
Référencement
Au niveau de chaque page, vous avez un bloc Yoast SEO vous donnant un certain nombre d'informations au sujet du référencement.
Ce module vous permet également de définir un titre et une description que l'on retrouvera ensuite sur les moteurs de recherche. Pour se faire, dans ce modulecliquez sur Modifier l'extrait et saisissez les champs Titre SEO et Méta descrption.
Blog
Ajouter un article
Aller dans la section Articles > Ajouter.
Champs à remplir :
- Titre
- Contenu
- Extrait
- Catégorie : sélectionner Blog et une catégorie fille existante ou à créer. Si vous créez une nouvelle catégorie, consulter la section ci-dessous.
- Image mise en avant
- Si vous souhaitez mettre votre article en avant (en première position dans la liste et texte en couleur) : dans le bloc Publier, sélectionner Mettre cet article en avant sur la page d'accueil.
Cliquer sur Publier.
Modifier/supprimer un article
Aller dans la section Articles. Trier par catégorie (Blog) et modifier/supprimer l'article souhaité.
Gérer les catégories
Articles > Catégories
Gérez ici les catégories utilisées pour les articles du blog. Les catégories du blog ont forcément la catégorie "Blog" comme parent.
Pages
Chaque catégorie du blog possède une page attitrée. Pour en ajouter une, il suffit de dupliquer une page du blog existante et de :
- modifier le champs titre
- vérifier que vous avez bien la page "Blog" en parent
- modifier le bloc "Catégories blog" pour y ajouter le lien de la nouvelle catégorie
- sélectionner la bonne catégorie dans le bloc "Blog"
Événements
Ajouter un événement
Aller dans la section Articles > Ajouter.
Champs à remplir :
- Titre
- Contenu
- Extrait
- Champs personnalisés : date_debut (format 20/03/2018 9:00), date_fin (format 20/03/2018 9:00), lien_inscription (lien vers le formulaire de contact de la 5D, lien vers un outil de réservation etc.), lieu (lieu de l'événement).
- Catégorie : sélectionner Agenda et éventuellement une catégorie fille existante ou à créer.
- Image mise en avant
- Si vous souhaitez mettre votre article en avant (en première position dans la liste et texte en couleur) : dans le bloc Publier, sélectionner Mettre cet article en avant sur la page d'accueil.
Cliquer sur Publier.
Modifier/supprimer un événement
Aller dans la section Articles. Trier par catégorie (Agenda) et modifier/supprimer l'article souhaité.